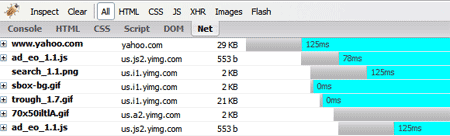
JavaScript Guides Advanced Speed Up Your Javascript Load Time Javascript is becoming increasingly popular on websites, from loading dynamic data via AJAX to adding special Unfortunately, these features come at a price: you must often rely on heavy Javascript libraries that can add dozens Users hate waiting, so here are a few techniques you can use to trim down your sites. Find The FlabLike any optimization technique, it helps to measure and figure out what parts are taking the longest. You might find 1. The Firefox web-developer toolbar lets you see a breakdown of file sizes for a page (Right Click > Web 2. The Firebug Plugin also shows a breakdown of files - just go to the “Net” tab. You can also filter by file type:
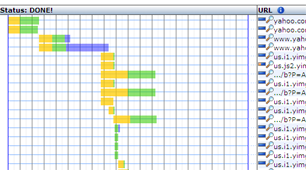
3. OctaGate SiteTimer gives a clean, online chart of how long each file takes to download:
Disgusted by the bloat? Decided your javascript needs to go? Let’s do it. Compress Your JavascriptFirst, you can try to make the javascript file smaller itself. There are lots of utilities to “crunch” your files by You can do this, but these tools can be finnicky and may make unwanted changes if your code isn’t formatted 1. Run JSLint (online or downloadable version) to analyze your code and make sure it is well-formatted. 2. Use Rhino to compress your javascript. There are some online packers, but Rhino actually analyzes your source Install Rhino (it requires Java), then run it from the command-line:
This compresses myfile.js and spits it out into myfile.js.packed. Rhino will remove spaces, comments and shorten Using Rhino, I pack the original javascript and deploy the packed version to my website. Debugging Compressed JavascriptDebugging compressed Javascript can be really difficult. I suggest creating a “debug” version of your page that If you have a unit testing framework like jsunit, it shouldn’t be hard to test the packed version. Eliminating TediumBecause typing these commands over and over can be tedious, you’ll probably want to create a script to run the
Of course, you can use a better language like perl or bash to make this suit your needs. Optimize Javascript PlacementPlace your javascript at the end of your HTML file if possible. Notice how Google analytics and other stat This allows the majority of page content (like images, tables, text) to be loaded and rendered first. The user sees I used to have all my javascript crammed into the <head> section, but this was unnecessary. Only core files that Load Javascript On-DemandAn AJAX pattern is to load javascript dynamically, or when the user runs a feature that requires your script.
The function $import('http://example.com/myfile.js') will add an element to the head of your document, just like To test whether a file has fully loaded, you can do something like
There is an AJAX version as well but I prefer this one because it is simpler and works for files in any domain. Delay Your JavascriptRather than loading your javascript on-demand (which can cause a gap), load your script in the background,
This will call loadExtraFiles() after 5 seconds, which should load the files you need (using $import). You can even The benefit of this is that you still get a fast initial page load, and users don’t have a pause when they want to use In the case of InstaCalc, there are heavy charting libraries that aren’t used that often. I’m currently testing a method Cache Your FilesAnother approach is to explicitly set the browser’s cache expiration. In order to do this, you’ll need access to PHP Rename myfile.js to myfile.js.php and add the following lines to the top:
In this case, the cache will expire in (60 * 60 * 24 * 3) seconds or 3 days. Be careful with using this for your own If you accidentally cache something for too long, you can use the $importNoCache trick to add a datestamp like Setting the browser cache doesn’t speed up the initial download, but can help if your site references the same files Combine Your FilesA great method I initially forgot is merging several javascript files into one. Your browser can only have so many But you don’t have to combine files manually! Use a script to merge the files — check out part 2 for an example Should I Gzip It?Probably not. Although some browsers can accept compressed javascript (myfile.js.gz) or files returned with the If you’re an expert, feel free to experiment, but for the majority of us I don’t think it’s worth the effort or potential All done? Keep learning.Once you’ve performed the techniques above, recheck your page size using the tools above to see the I’m not an expert on these methods — I’m learning as I go. Here are some additional references to dive in deeper:
|