JavaScript

Contents:
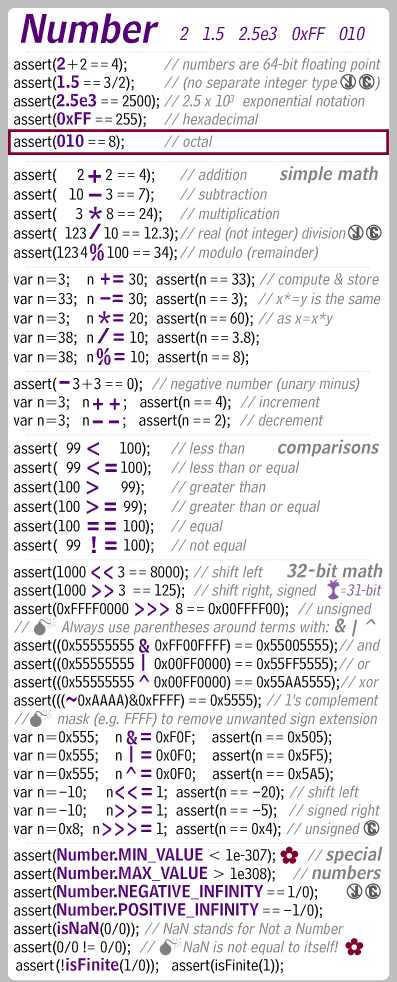
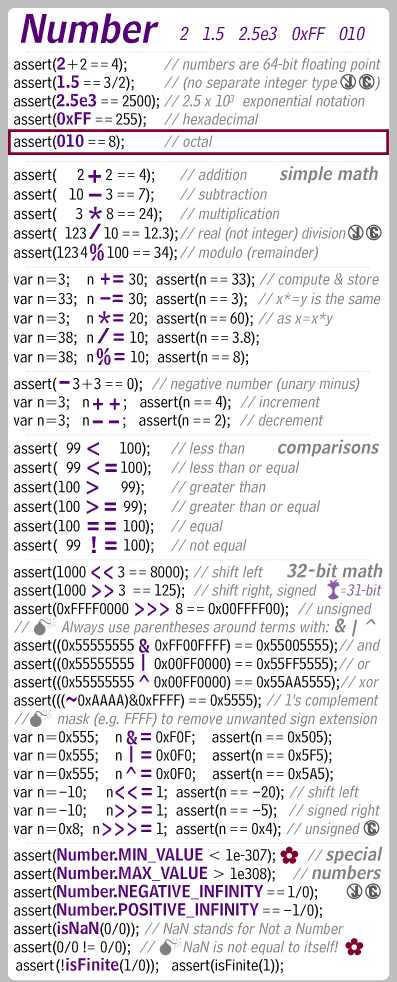
Number
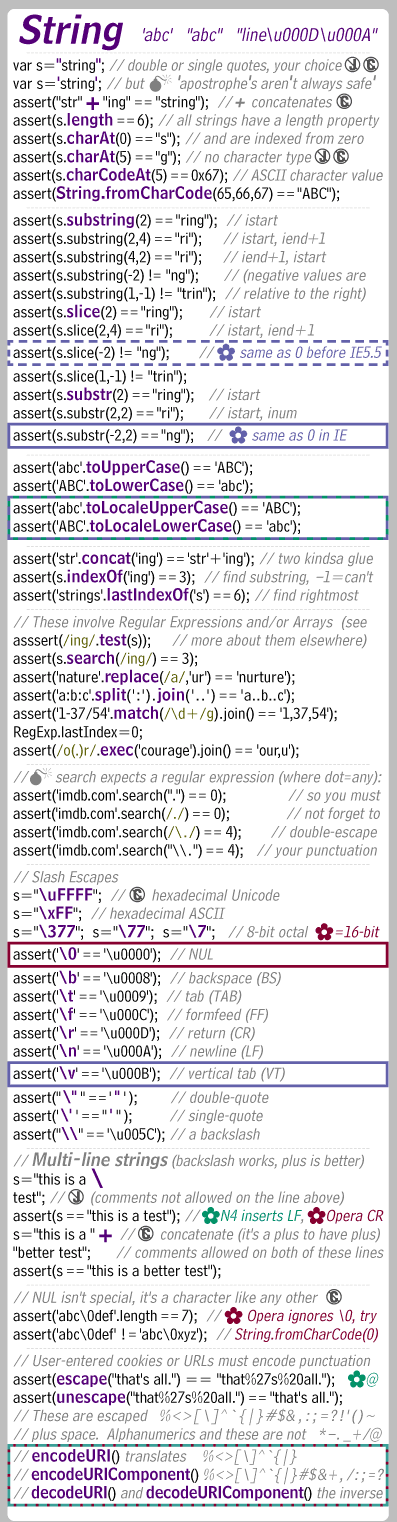
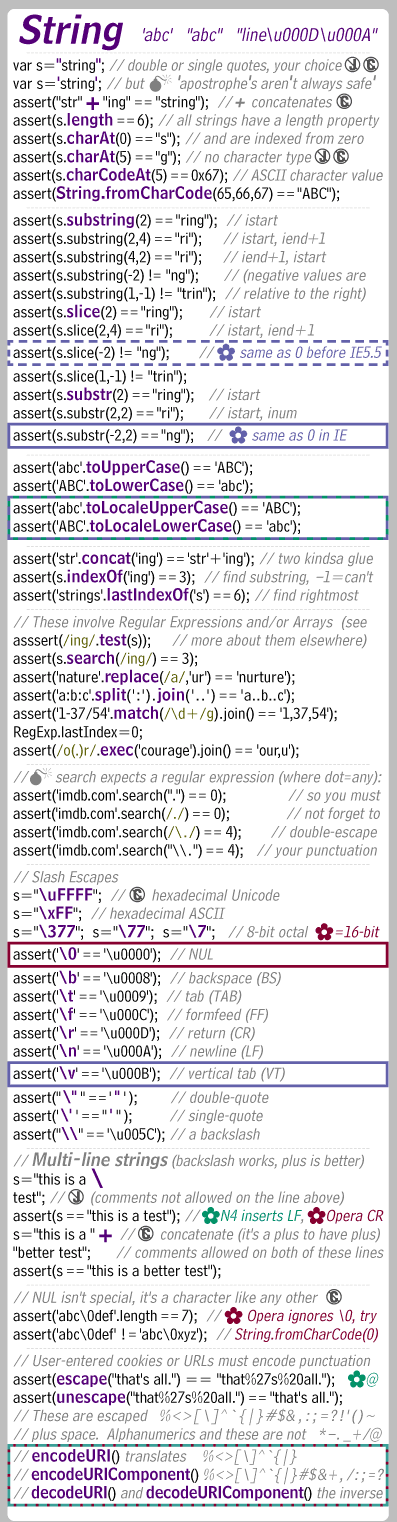
String
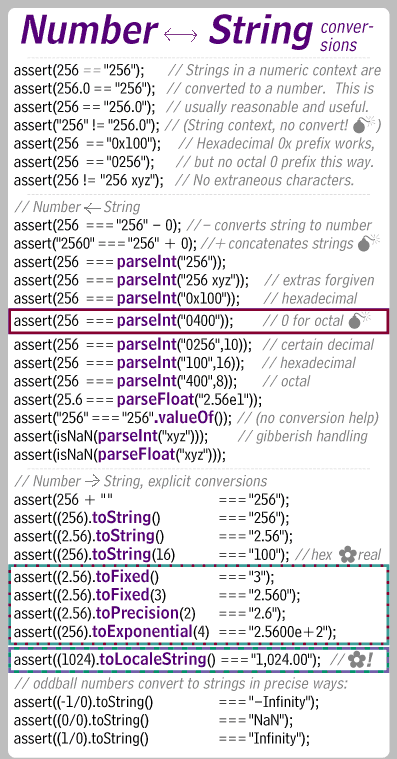
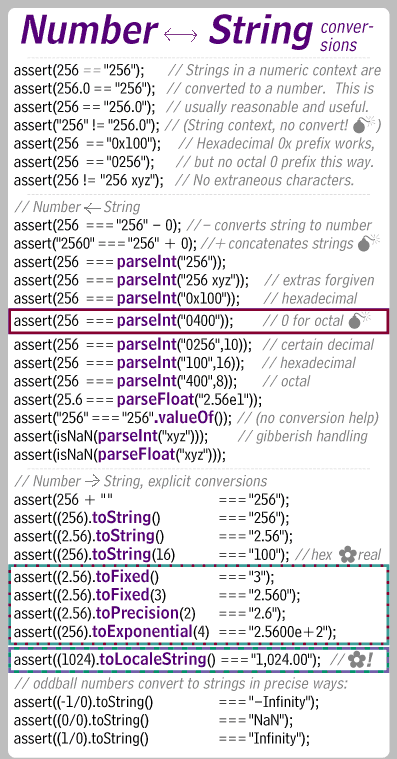
Number <–> String
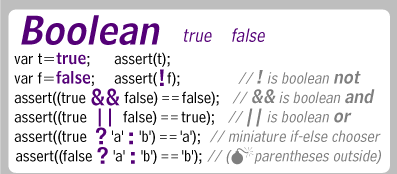
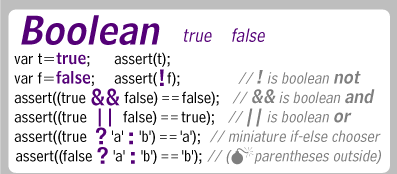
Boolean
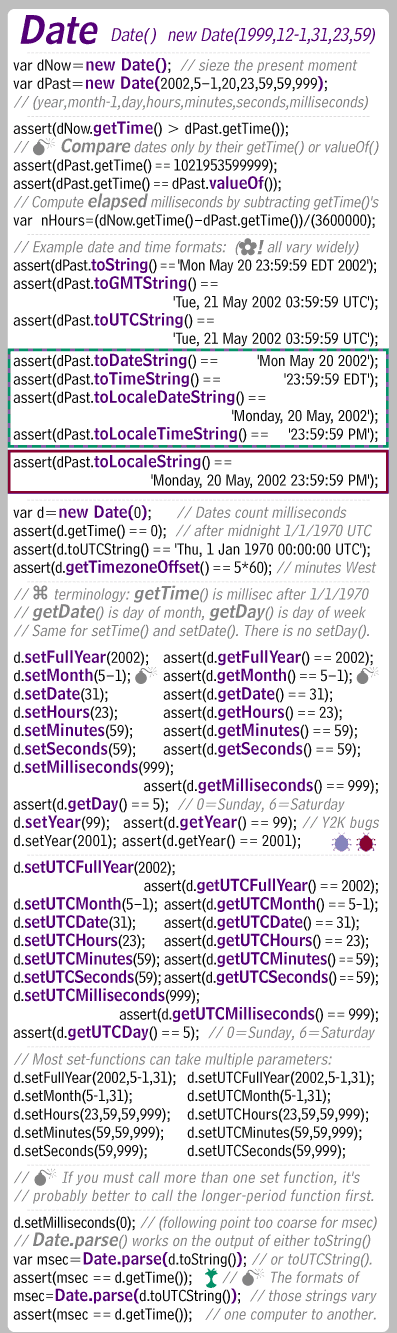
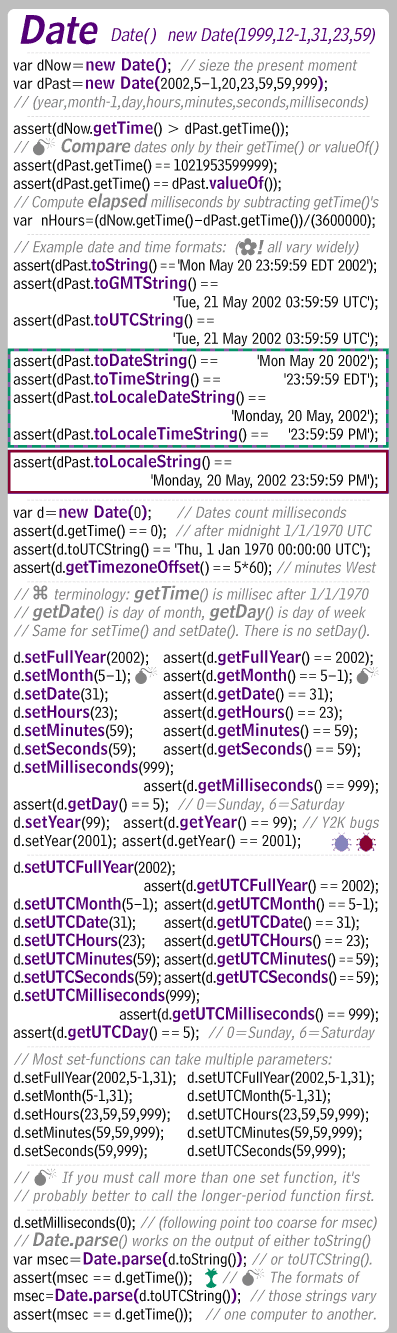
Date
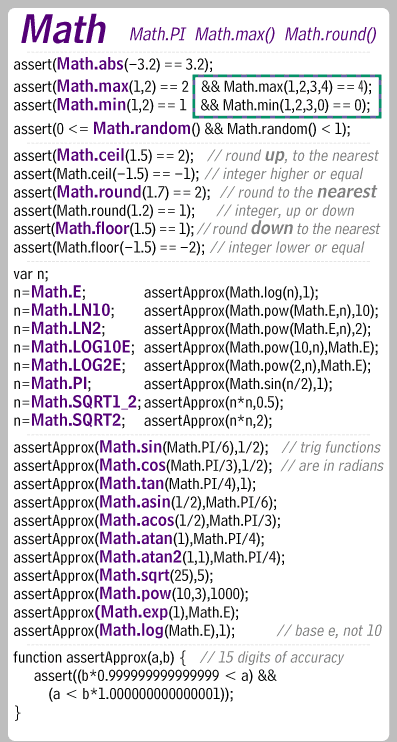
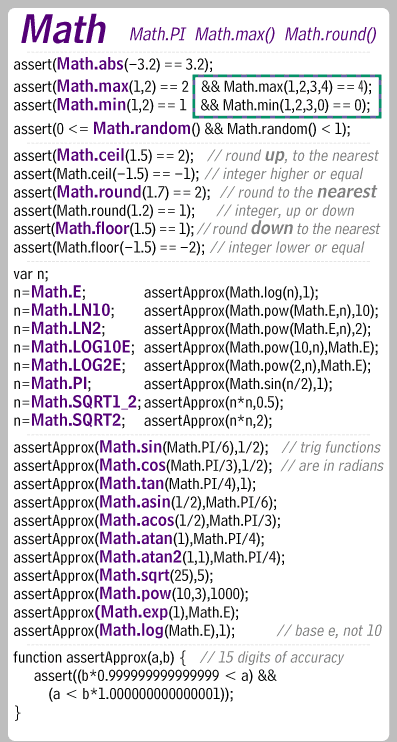
Math
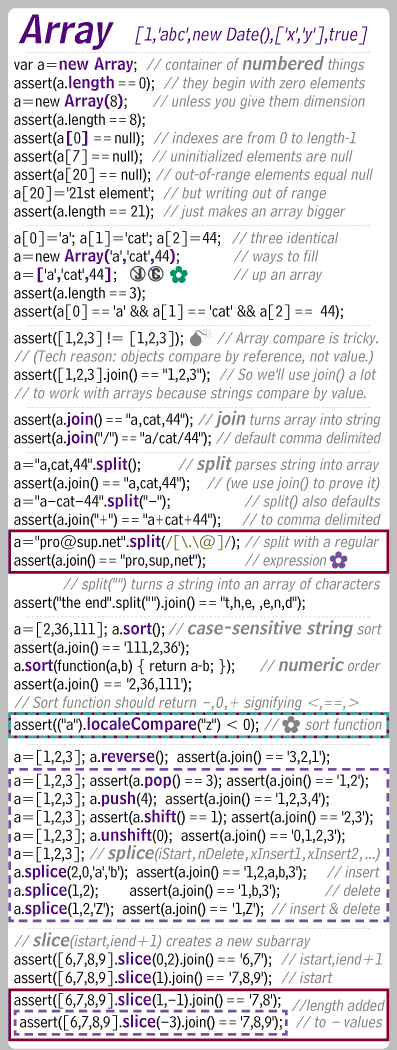
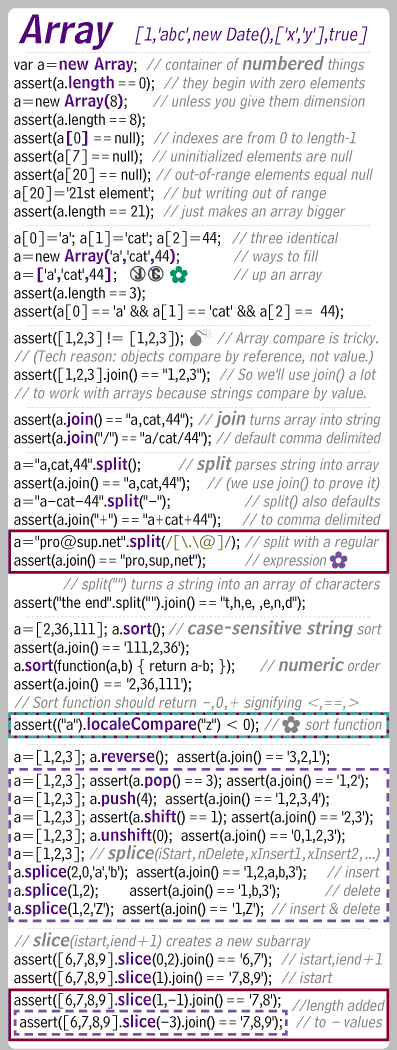
Array
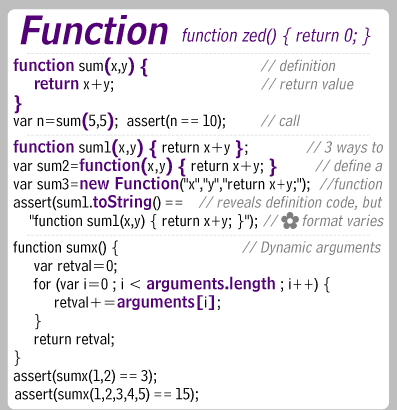
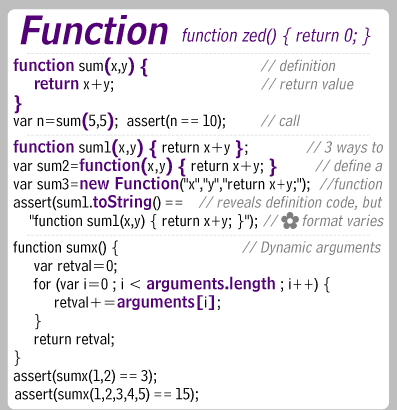
Function
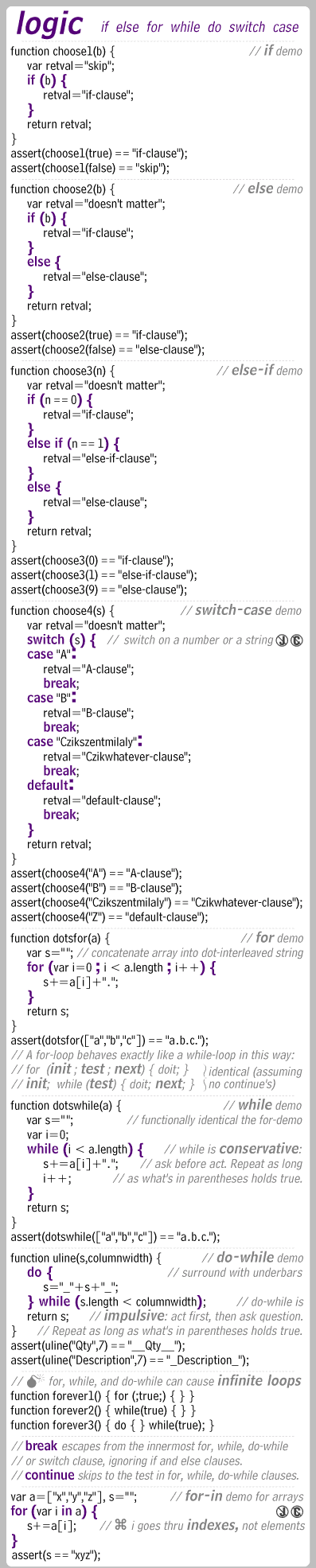
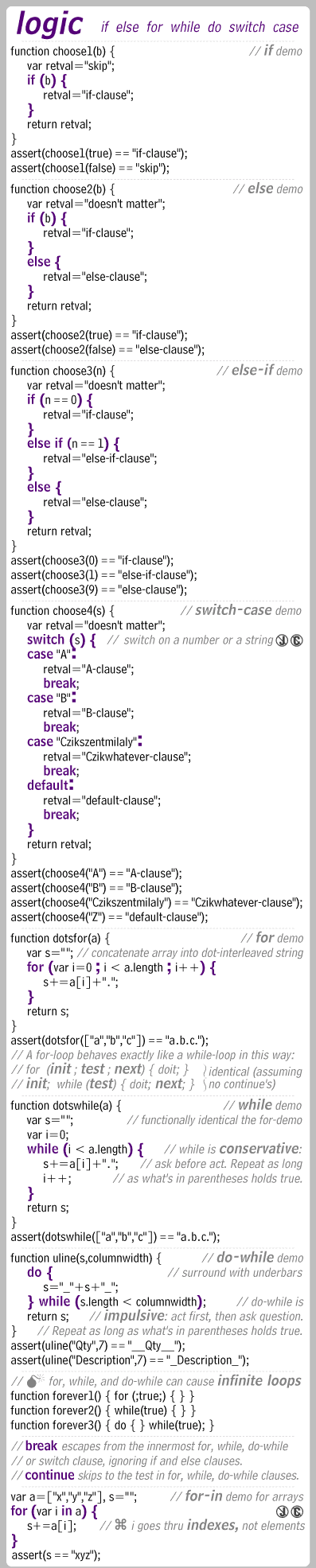
logic
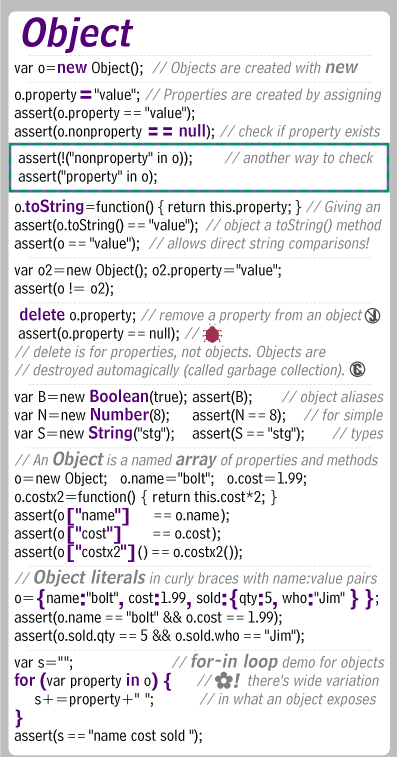
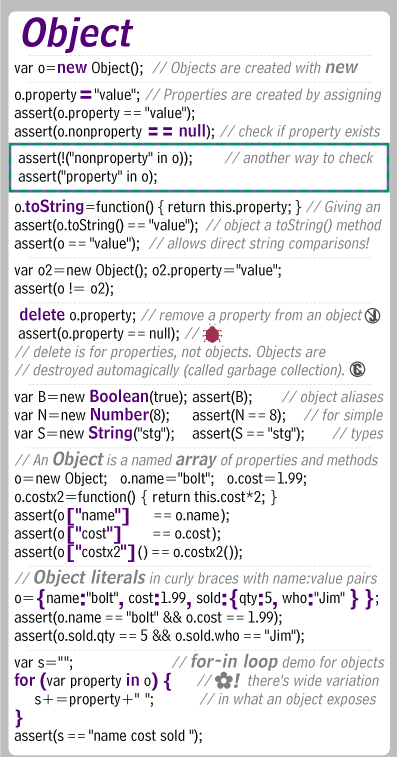
Object
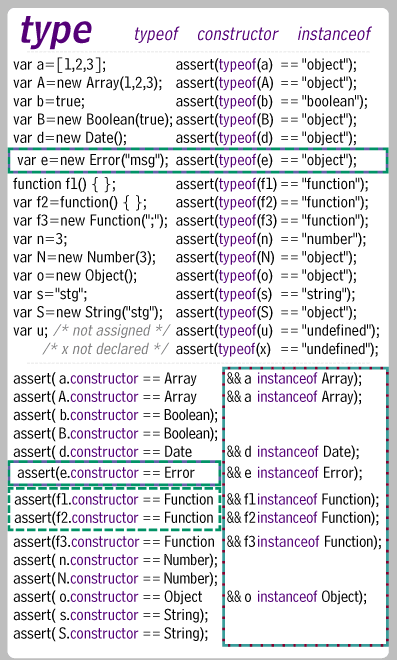
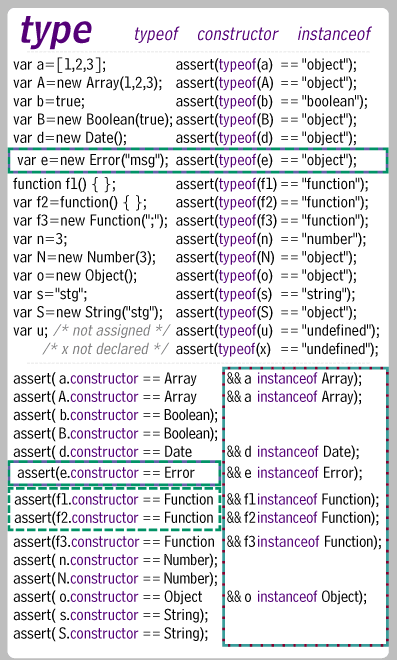
type
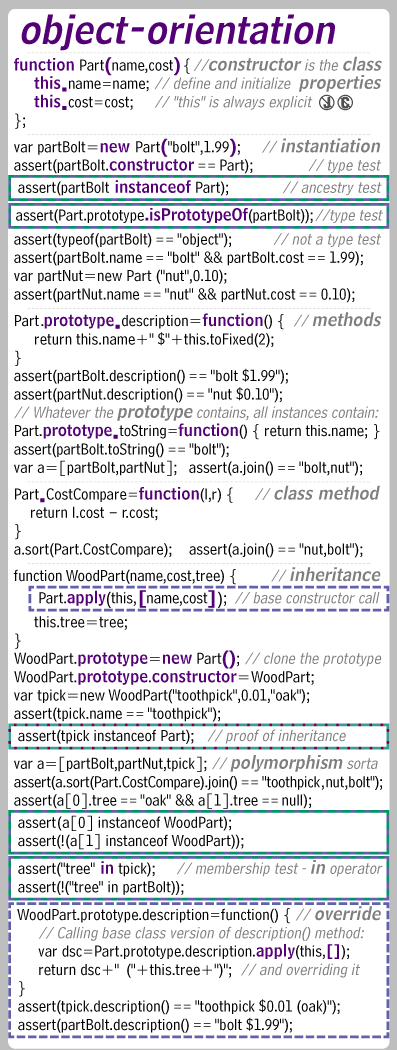
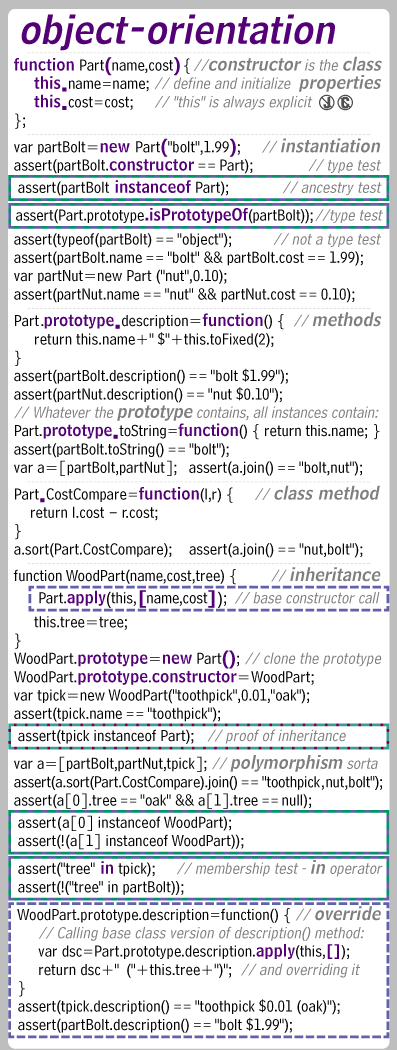
object-orientation
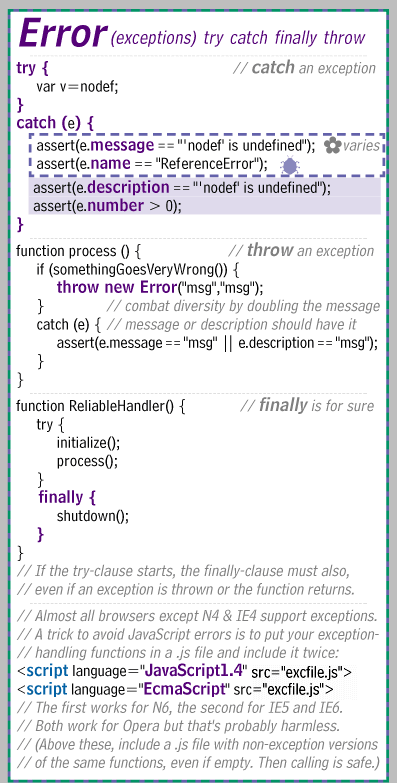
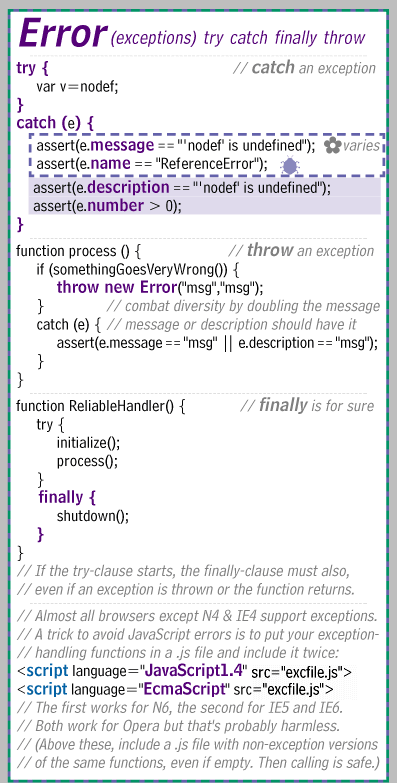
Error (exceptions)
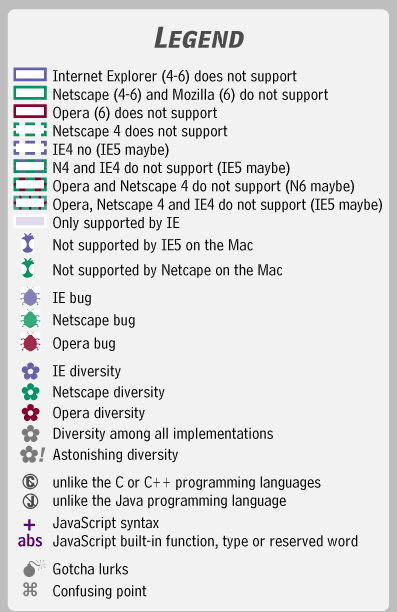
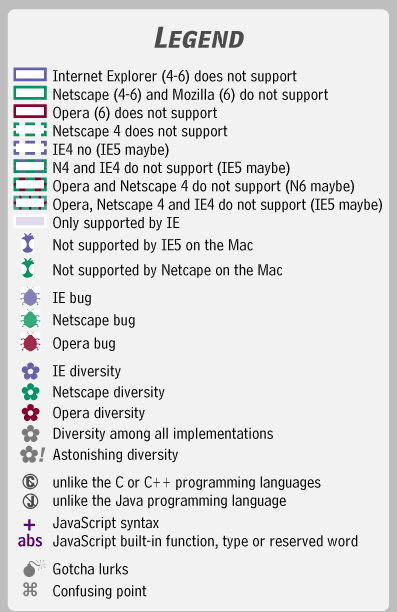
LEGEND
Operator Precedence
More content is in the
product closeups, especially:
DOM (Document
Object Model)
Regular Expressions
The information here
is part of two printed
references, that
VisiBone makes, the
JavaScript Card:

a dense, laminated,
four-page 8.5x11 book
and also the
JavaScript Foldouts:
  
a set of three fan-fold
booklets with larger
print and smaller
folded size.

Does
it look busy?
Well, it wasn't meant
for idle people!
Here are all the
features of client-side
JavaScript, in
living code.
English takes a
back seat here.
To make solid
code, learn to
read, think and
write in
JavaScript.
Fluency will
serve you best
in the end.
The assert()
function is the best
invention for
programming
since the subroutine.
Not only will its
proper use make
your software
test itself, earning
and protecting
reliability from the
start.
But it's a clear,
concise way to
describe exactly
what all the features
of JavaScript do.
Did I mention?
Feedback
form below!
Regular Expressions
are very versatile for
validating or
analyzing strings.
See the JavaScript
Regular Expressions
reference.
If you are looking to
establish or extend
your business in
international markets,
it is very important to
ground your company's
brand and presence in
targeted countries. The
first step in a successful
strategy is to register
an international domain
for your company.
International domain
registration can be
tricky, so use a
registrar that knows
the requirements and
process is important.
Check out godaddy
for the widest selection
and best prices on
international domains.



The
assert() function
is like a video camera.
Hold on now, this will
make sense in a sec.
Think how you first
learn
human language. You
observe words spoken
and their effects.
Person A: "I'm hungry"
Person B gives A food.
You infer an association
between making the
sound "hungry" and
getting fed.
This card can teach you
JavaScript not by talking
about it but by doing it
and (here's the part I'm
smug about) showing
you the effects. The
assert() function is a
great way of showing
you what JavaScript
code does.
Imagine, instead of a
dead-tree dictionary
that defines words in
terms of ... other words,
it would instead show
a video clip of people
using and responding
to those words.
Assert makes the
effects of JavaScript
code visible, just like
this video-dictionary
would make the
effects of human
words visible.




VisiBone also makes
several printed web
color references.
Posters
& Charts

Laminated
Cards

that match the
"VisiBone2"
swatch collection
in Adobe
Illustrator and
Photoshop.
Plus two varieties
of Mouse Pads.
And a chart with
1068 non-web-safe
colors:

Guaranteed compatible
with walls in Asia,
Europe, the Americas,
Africa, Australia and
California.





Thank you, and good luck
building!
—
|  Beginner-Guides, Advanced-Guides
Beginner-Guides, Advanced-Guides  How to Make a Website, Beginner-Tutorials, Advanced-Tutorials
How to Make a Website, Beginner-Tutorials, Advanced-Tutorials